新しいiOSアプリを開発中のpicaです。
リストのソート機能やフィルタリング機能を実装したところです。
フィルタリング機能を実装する際、フィルタリングしている状態をわかりやすく表示することも忘れてはいけません。
実際、開発中にフィルタリングをしていることを失念し、なぜ表示されないのか悩んだこともあるくらいです。
工程は増えますが、UI/UXはとても重要です。
とはいえ個人開発においては、できるだけ手間を省きたいというのも本音。
そんなときに役立つのがSF Symbolsです。
わたしはできるだけSF Symbolsからアイコンを探すようにしています。ラクだし高機能だし。
フィルタリングのアイコンをSF Symbolsで探す
前はSF Symbolsに存在しない漏斗アイコンは別途用意していましたが、フィルタリングに使えるアイコンがちゃんとあったんです。
文章生成AIに、「フィルタリング機能のアイコンに使えるSF Symbolsを教えてください。」と聞いてみたところ、「slider.horizontal」シリーズが候補に挙がったので使うことにしました。
(便利だけど、存在しないfunnel.fillを挙げてきたAIちゃんがいた…)
フィルタリング中という状態を表現するには
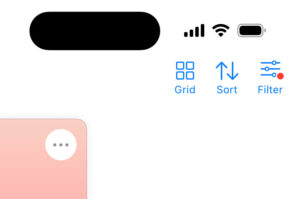
さて、今回は「slider.horizontal.3」を使うことにしましたが、フィルタリング中のアイコン表示も考えなければいけません。
色を変えたり、背景を光らせるような効果を入れたことはありますが、ショッピング系のアプリ等ではバッジ表示をしているものも散見されます。

採用!とSF Symbolsでslider.horizontalにバッジがついたものを探してみたのですが、これがないんですよね〜。
バッジをつけるには外部ソフトで編集しないとだし、面倒だからと別の方法を探っていたところ、めっちゃ簡単にバッジをつける方法が見つかりました!
簡単便利すぎて感動したので紹介しますね。
SF Symbolsのアイコンバリエーションを簡単に作る方法
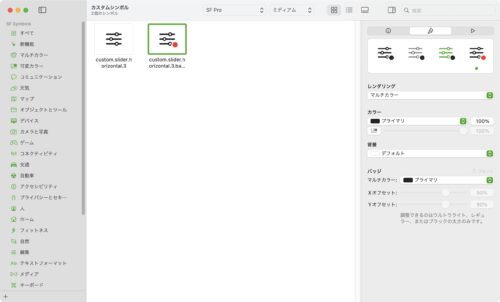
1. 元となるアイコンを右クリックし、「1個のカスタムシンボルとして複製」を選択
2. 作られたカスタムシンボルを右クリックし、「1個のシンボルをコンポーネントと結合…」を選択
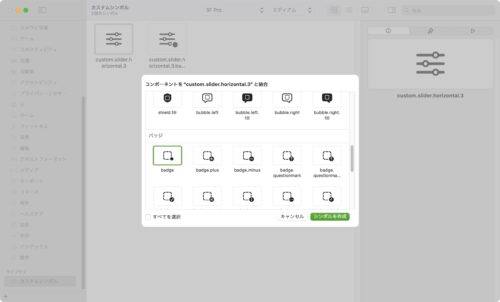
3. コンポーネントの選択ウィンドウが出てくるので、組み合わせたい部品を選択して「シンボルを作成」


4. 作られたカスタムシンボルを選択し、ファイルメニューから「シンボルを書き出す…」を選択、SVGを書き出す
5. 書き出したSVGをXcodeのAssetsにそのままドラッグ
6. 表示するコードを書いて完成!
Image("custom.slider.horizontal.3.badge") // Image(systemName:)ではない
.renderingMode(.original)
.foregroundStyle(Color.primary) // ここで指定した色はバッジには影響しない
.font(.system(size: 16))今回、リストをすべて表示するとき以外はバッジを表示するようにしました。

補足など
バッジの色は、パレットモード(symbolRenderingMode(.palette))にしてforegroundStyleに2色指定することで赤以外に変えることができます。
ただ、バッジなどの部品の色は意味があって設定されているので、変えないのが無難でしょう。
また、Appleのヒューマンインターフェイスガイドラインでは、よくあるバリエーションのアイコンは、この方法以外で作るなって感じで書かれてますね💧
参考:SF Symbols
SF Symbolsは年々進化しているため、正直なところ機能をすべて把握しきれていませんでした。
凝ったアニメーションもできますし、ただ単に使うだけではもったいないですね。

