Warning: Undefined variable $sc_Linkcard in /home/kacha/gleamier.net/public_html/wp-content/themes/gleamier_theme/functions.php on line 263
Warning: Attempt to read property "title" on bool in /home/kacha/gleamier.net/public_html/wp-content/themes/gleamier_theme/functions.php on line 233
Warning: Attempt to read property "description" on bool in /home/kacha/gleamier.net/public_html/wp-content/themes/gleamier_theme/functions.php on line 239
Warning: Undefined variable $sc_Linkcard in /home/kacha/gleamier.net/public_html/wp-content/themes/gleamier_theme/functions.php on line 263
Warning: Attempt to read property "title" on bool in /home/kacha/gleamier.net/public_html/wp-content/themes/gleamier_theme/functions.php on line 233
Warning: Attempt to read property "description" on bool in /home/kacha/gleamier.net/public_html/wp-content/themes/gleamier_theme/functions.php on line 239
Warning: Undefined variable $sc_Linkcard in /home/kacha/gleamier.net/public_html/wp-content/themes/gleamier_theme/functions.php on line 263
ChekricaのAndroid版をリリースしたのが8月、iOS版をリリースしたのが9月。
本当に本当に少しずつですが、Chekricaを利用されている方が増えてきました。
ありがとうございます!
もし利用される方がほとんどおられないようであれば、機能追加はせず、新たなアプリの開発に着手しようと考えていました。
金銭面で言えば、アプリの数を増やした方が効率的だとは思いますが…
Chekricaには他に実装したい機能がまだありますので、機能を追加するという方向に舵を切ることにしました。
更新内容
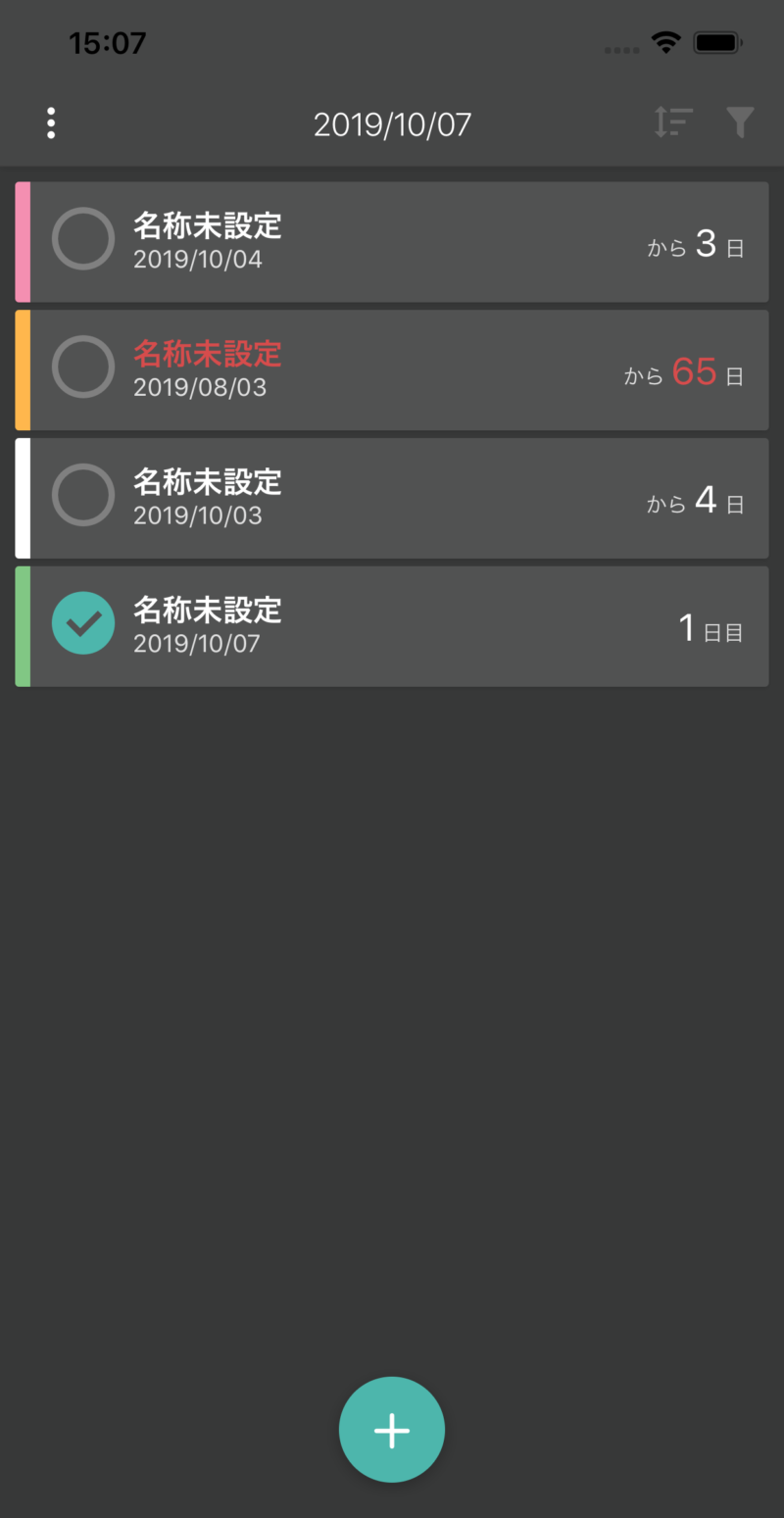
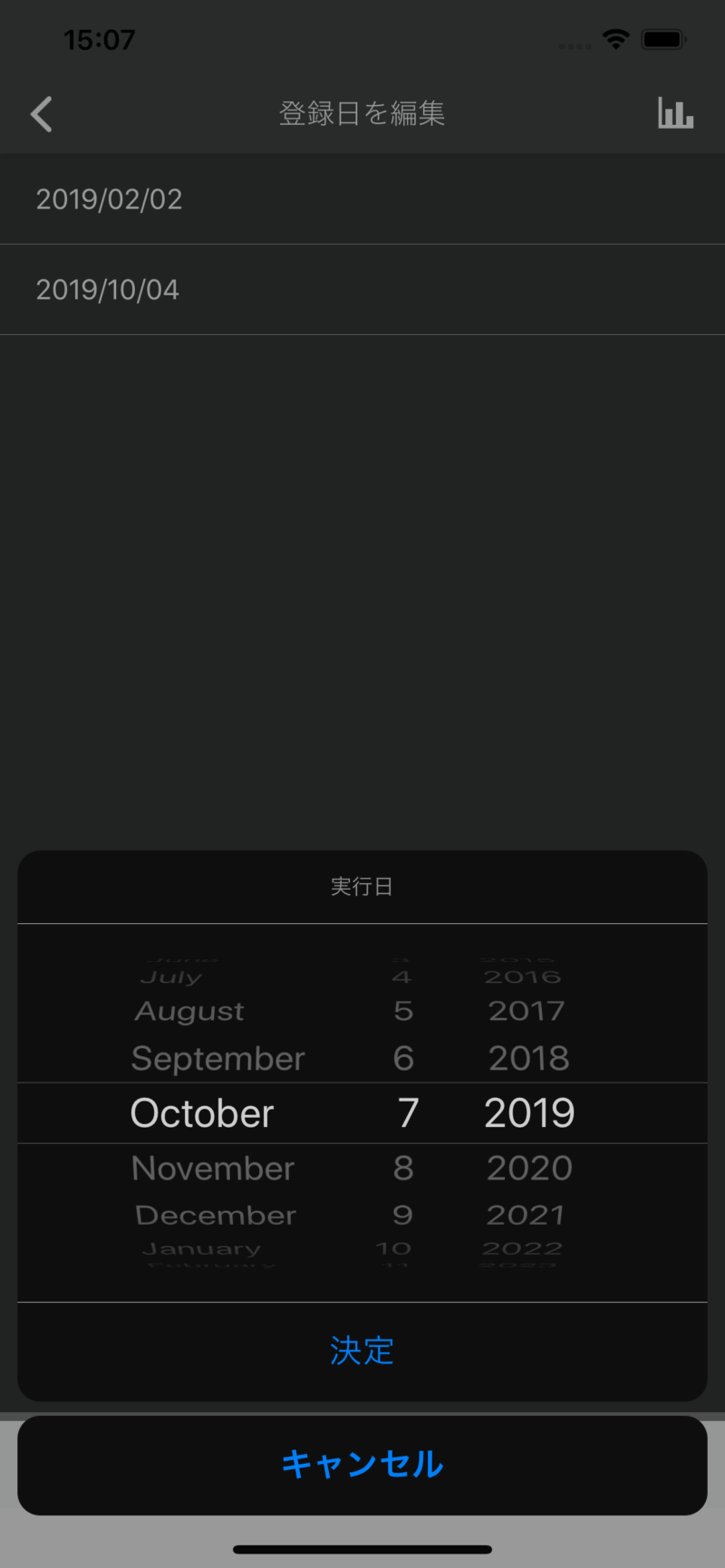
バージョン1.1.0では、iOS13から利用可能となるダークモードへの対応を行ないました。
ほとんど日を開けずに1.1.1をリリースしたのですが、ダークモードへの対応が不完全で文字が読めない箇所があったため、修正しました。

今気がついたんですけど、ステータスバーも白文字にした方がいいですね…

ちょっと技術的なこと
ダークモードに対応させるにあたり、ライブラリを2つ追加しました。
react-native-appearanceとreact-native-extended-stylesheetです。
react-native-appearanceは、OSがどのアピアランスを利用しているか検知できます。
イベントリスナーを登録する方式を使いました。
あとはReact Navigationで各スクリーンに伝える感じ。
Hooksはどれくらい書き直す必要があるのかわからなかったので、ちゃんと勉強したい…
react-native-extended-stylesheetは、スタイルを指定するときに変数を利用することができます。
このライブラリを利用して他にもテーマを作成すれば、好みの配色に変更する機能もつけられそうです。
やるかどうかはわかりません。
今後のアップデートについて
現状では、iOS13のアピアランスの設定に追従してモード変更するのみです。
手動切り替えがしたい、iOS12以前やAndroidの利用者の方でダークモードを使いたいという方がおられましたら、ぜひぜひ要望ください!
Twitter・アプリ内のメッセージ(匿名可)の他、ブログのお問い合わせフォームやマシュマロ(匿名)などでも受け付けております。
その他、端末を変更したときにデータ移行ができる仕組みを実装できたらいいなと考えています。
そういえば、iOSではリマインダー機能を削っているので、これもどうにかしたい!
あと、「〜日」より「〜ヶ月〜日」という表示に切り替えができれば便利かも?
個人的にはどっちでもいいやーっていう感じなので、時間があれば…
育児業では長女の入学準備や三女の入園準備などが控えているので、ちゃんと時間が取れるか正直不安なのですが、少しずつ改良していく予定です。
それでは、ここまで読んでいただきありがとうございました!
アプリのダウンロード
iOS
Android