こんにちは。
三女の小学校入学式も無事に終わり、そろそろ通常運転といきたいpicaです。(給食開始いいええええい!!)
今回は、前回に引き続きChatGPTのお話。
課金してGPT-4にしているため、特にアプリ開発には有効活用していきたいところです。
そんな訳で、前からアイデアだけあったアプリを形にするため、ChatGPTに相談してみます。
画面についての相談
機能的には大体固めているので、まずは画面を考えることにしました。
うーん……よく画面遷移図とかいうけど、画面はともかく遷移図とかちゃんと作ったことないや。聞いてみよう。
画面遷移図の書き方を初心者にもわかるように説明してください。
画面遷移図は、アプリケーションやウェブサイトの各画面間の移動を視覚的に表現する図です。初心者にもわかるように画面遷移図の書き方を説明しますね。
1. 画面のリストアップ まず、プロジェクトに必要なすべての画面をリストアップしましょう。例えば、ログイン画面、ホーム画面、プロフィール画面、設定画面などがあります。
2. 画面の配置
(中略)
画面遷移図は、アプリやウェブサイトの設計や開発において重要なツールです。初心者でも、上記の手順に従って画面遷移図を書いてみると、全体の構造が見えやすくなり、プロジェクトがスムーズに進むでしょう。
ふむふむ。とりあえず画面をリストアップしてもらえばいいってことだな!
(アイデア的に斬新でもないので普通に情報出してます)
タップするだけで時間・場所とメモ(オプション)を記録できる、シンプルなアプリを作りたいです。メモは後で追加・編集することができます。カレンダーから記録を確認したり、地図から記録を確認できるようにしたいです。必要な画面のリストアップをお願いします。
シンプルな記録アプリを作るために、以下の画面が必要だと考えられます。
1. ホーム画面
タップするだけで時間・場所の記録ができるボタンが配置されています。メモをすぐに追加したい場合は、オプションとしてメモ入力欄を設けることもできます。
2. 記録詳細画面
記録された時間・場所とメモ(オプション)が表示されます。ここからメモの追加・編集ができるようにしましょう。
(中略)
これらの画面があれば、シンプルな記録アプリを作ることができます。画面遷移図を作成して、全体の流れを確認しましょう。
ちゃんと画面遷移図の話を噛ませてくるあたり人間っぽさあるー。
こんな感じで全部で5つの画面を提案されました。
わたしも大体そんなもんだろうと思ってたけど、説明文もあってイメージが湧きやすい!
画面遷移方法についての相談
個々の画面をリストアップしてもらったところで、実際の遷移方法について相談してみました。
まあ、無難にタブ遷移だよなあ…
タブバーで画面遷移をしようと考えていますが、他の画面遷移方法はありますか?
タブバーを使用した画面遷移は一般的で直感的な方法ですが、他にもいくつかの画面遷移方法があります。以下に代表的なものを挙げます。
1. ナビゲーションバー
画面上部に配置されるナビゲーションバーには、戻るボタンや次へボタン、タイトルなどが表示されます。これを使って画面遷移を行うことができます。
(以下は説明文省略)
2. サイドメニュー(ドロワーメニュー)
3. スワイプ(ジェスチャー)
4. モーダル画面
5. セグメントコントロール
アプリのデザインや目的に応じて、適切な画面遷移方法を選択しましょう。タブバー以外の方法も組み合わせることで、より使いやすいアプリに仕上がります。
最後ちょっと追加する文章がもう完全に先生とかメンターって感じ。
ときどきモーダル画面は使いそうです。
ドロワーメニューはできれば使わずに済ませたいな。
実装したことのない機能について聞いてみる
画面については自分の中で結構固まってきたので、今までの開発で実装したことのない機能について、どのように実装すれば良いか聞いてみました。
流れをイメージするのが目的なので、コードがちゃんと動くかは試していません。
(以下コードもあって長いのでスクショ)
地図について

SwiftUI用に用意されてるんですね。
他にもいろいろ聞いてみましたが、使ったことがなくて判断できないので試さないと!
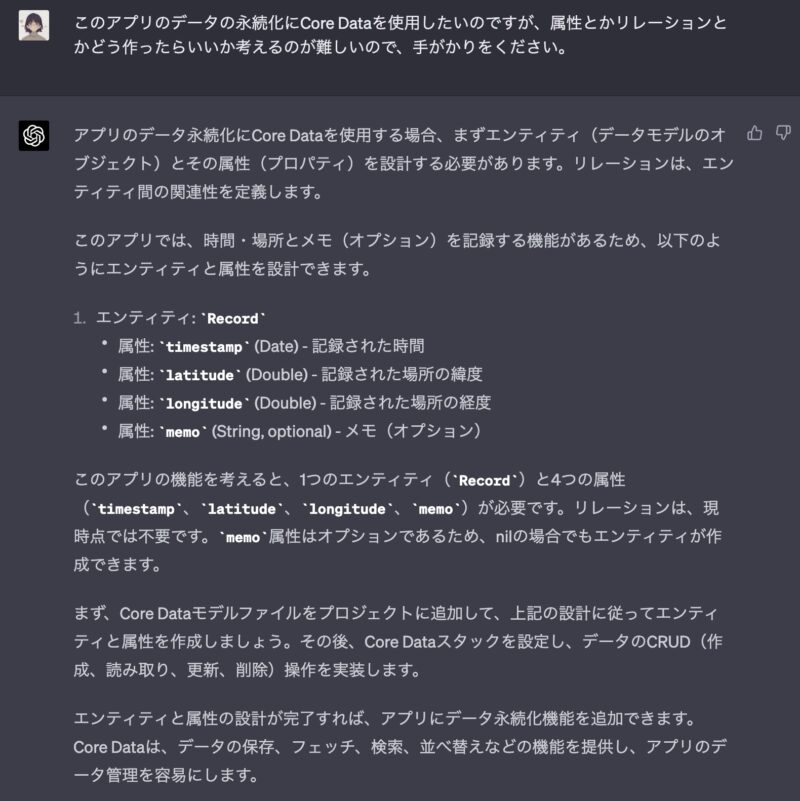
Core Dataについて
どのアプリにも使っているのですが、毎回頭を悩ませてるところなので聞いてみました。

手がかりっていうか答えじゃん…
頭悪い感じで聞いたから気を利かせてくれたんか…

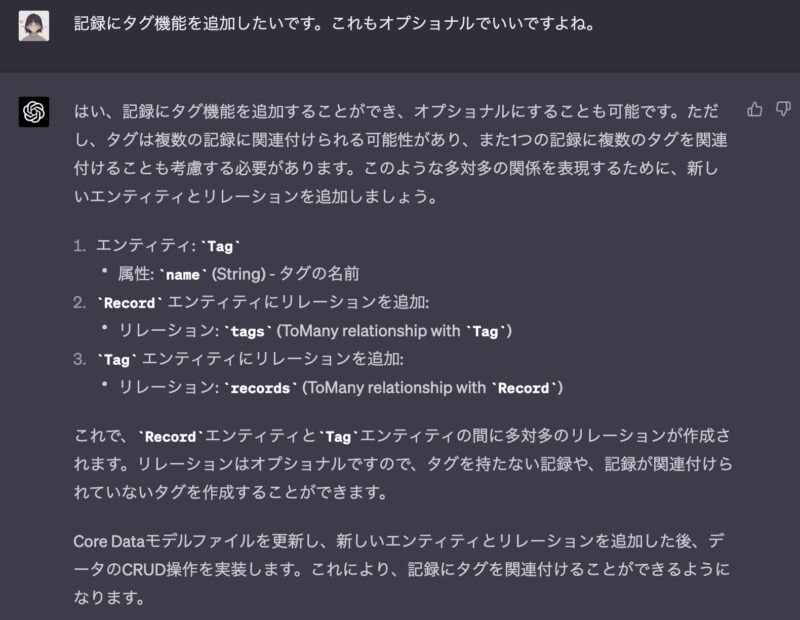
Relationshipも悩まずにできてしまった!
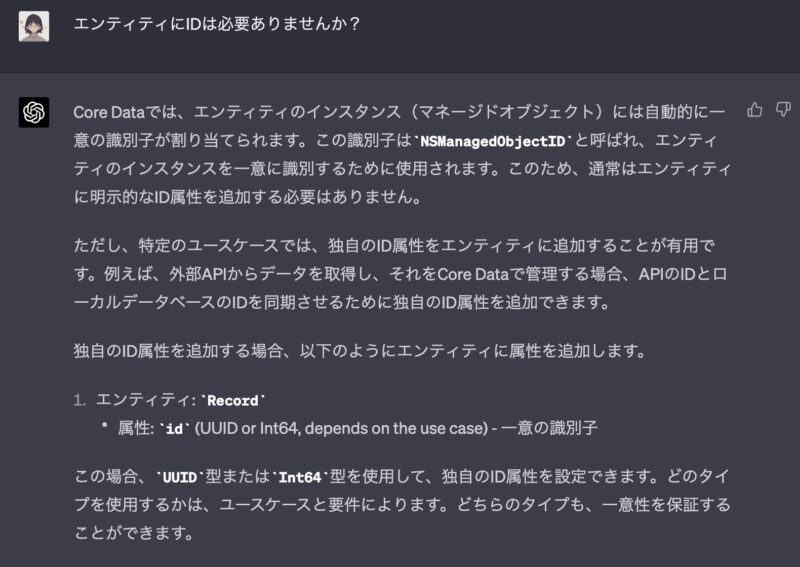
そういえばIDって必要ないのかな?

ほへ〜〜
(調べてみたけど、自分でIDを用意したほうが都合良さそう)
アプリ名を考えてもらう
イメージが膨らんできてやる気が出てきたので、プロジェクトを作ることにしました。
そして毎回プロジェクト名で悩んでいることに気がつく…
アプリ名も考えてもらおう!!
このアプリの名前の案を英語で5つ、日本語で5つ出してください。必要な情報があれば質問してください。
このアプリは、タップするだけで時間・場所とメモ(オプション)を記録できるシンプルなアプリで、カレンダーや地図から記録を確認できる機能があることを考慮して、以下のアプリ名の案を提案します。
英語の案:
(略)
日本語の案:
(略)
これらの名前は、アプリの主要な機能や目的を反映しています。ただし、アプリ名を決定する際には、既存のアプリや商標との競合を避けるために、事前にリサーチを行ってください。
地図や場所に関する言葉を英語で10個挙げてください。
地図や場所に関連する英語の言葉は以下の通りです。
1. Map
2. Location
3. Coordinates
4. Latitude
5. Longitude
6. Geolocation
7. Place
8. Area
9. Region
10. GPS (Global Positioning System)
これらの言葉は、地図や場所に関連する概念や要素を表しています。アプリの機能や説明を作成する際に、これらの言葉を使って地図や場所に関連する情報を表現できます。
めっちゃ便利!!
最終的に提案してもらった名前そのままの採用はしませんでしたが、たたき台としては十分だし、関連した言葉もすぐに出してくれるし。
アプリ名を暫定的に決めて、新規プロジェクトを作成することができました。
まとまってないけどまとめ
他にもいろいろ相談していますが、量が多いので割愛します。
いやー、ほんとすごい…
いつもイメージ不足のせいかモチベーションが上がらず、すんなり開発に着手できないでいたんですけど。
着手するまでのハードルが圧倒的に下がったように感じます。
あーもうこれはルビコン川を渡っちゃったなー(って言いたいだけ感)
UIデザインを画像生成AIに生成させたという記事も読んだことがあります。
凝ったデザインにする気はないけれど、ちょっと試してみようかな?